Cross-platform mobile apps with Steroids
01 May 2014Mobile HTML5-based apps that feel native.
Update: Since I published this blog post, AppGyver have changed quite a few things(and I’ve not kept up with all the changes). Check the AppGyver website for the newest updates.
For a long time mobile app development have been in two very separate camps, native development and HTML5 development. In between these two camps there has been multiple attempts at trying to bridge the gap between Web code and native elements.
Maintaining completely separate codebases often isn’t feasible for many smaller teams, so many teams often opt for one of the countless cross-platform development frameworks like Adobe AIR, Appcelerator Titanium, Intel App Framework or Xamarin.1
The most popular and widely used cross-platform framework is without a doubt Cordova/PhoneGap.2 This particular framework enables developers to use standards-based web technologies to bridge traditional web applications and mobile devices. It’s always been stated that the larger goal of Cordova is to at some point make itself obsolete as browser vendors eventually implement many of the APIs.
The downside to Cordova have long been that the feel of the resulting apps were clearly not native, it was easy to spot the differences between these hybrid-apps and native apps.
http://www.tipsyandtumbler.co.uk/blog/boydlee/what-is-native
Description
Steroids promises to bridge this gap by providing rapid development with the ease of HTML5/JS portability at native code speeds.
If you’ve already used Cordova before you’ll feel right at home with Steroids since it builds on the foundation laid out by the Cordova project. This also means that you have access to all the APIs exposed by Cordova, and not to forget the growing list of plugins for the platform.
Steroids gives you access to a number of native UI elements such as the navigationBar, tabBar, modal, drawer but most important of all is the native views which allows you to have multiple native-wrapped WebViews running at the same time. The ability to have multiple WebViews stacked really gives the illusion of a high performance native app, especially when you destroy a WebView to for example go back from a child-view.3
One important feature about Steroids that’s often forgotten in the coverage of the development platform, is that it enables non-Mac users to develop and compile iOS apps since all compilation and deployment is done in the cloud. No more need to have a local version of Xcode to compile and deploy applications to the App Store.
Setup process
Installing Steroids and getting everything up and running is quite a simple process.
- Create a free AppGyver account here
- Install the required tools
- If you’ve used npm before then this process should be familiar to you:
# Install the Steroids CLI package:
$ npm install steroids -g
# Connect the CLI tool to your AppGyver account:
$ steroids login
# Now you're ready to create your first project:
$ steroids create ProjectName- To run your project on a real device simply download the AppGyver Scanner for iOS or Android, and run the following command:
$ steroids connectFor full instructions please refer to AppGyver’s guide.
Android support

I’m not sure if AppGyver was more focused on iOS in the beginning, or if supporting iOS native UI elements was simply just easier – but it’s clear that support for native UI elements on Android is seriously lacking behind that of the iOS side. This is unfortunate since equal support on both platform would make Steroids the perfect tool for developing cross-platform web apps.
Preliminary support for Android 4.4(KitKat) was just released last week, but there’s still lots of bugs and problems with the support. There has been a lengthy discussion on this GitHub issue, please refer to it for the newest developments.
AppGyver currently seems to be focused on the development of an Android Simulator, since there is only support for the iOS simulator at this point.
Possiblities
One of the great things about Steroids is the before-mentioned ability to spawn new native WebViews for each of your views. This means that you don’t have to build traditional single-page apps like you would’ve done before. Using multiple WebViews however comes with some adjusting since communicating between each view is a little more complicated compared to the communication in a single-page app.4
With each WebView running a completely separate JavaScript runtime you can’t share global variables or data between them, and singletons like AngularJS services would be maintained separately for each instance of ng-app.
To help developers overcome these limitations Steroids have implemented a couple of HTML5 standards that should let you do most of the things a traditional single-page app could do.
window.postMessage
Steroids implements a simplified version of the postMessage standard, most notable differences being no event.origin and event.source attributes, and no targetOrigin in the API call.
A Steroids app running in the app package is walled-off from the general Internet, so all postMessage calls are automatically sent to every WebView in memory. Even though it’s a simplified version of the postMessage standard it’s tremendously powerful and useful in the building of Steroids apps.
Steroids includes and example of how postMessage can be used with the native drawer UI element:
$ steroids generate example drawerwindow.localStorage
The implementation in Steroids makes the localStorage available in all your views, which makes it a great way to share data between separate views.
Storing objects in localStorage can be done with JSON.stringify(object) and JSON.parse(string).
One key difference to using localStorage in Steroids is that the users won’t have access to developer tools, which means that they can’t manipulate the data you store in localStorage. The stored items will also be persistent through app updates, but it will be removed if the app cache is emptied.
Steroids also provides a more robust database for sharing data between WebViews, the AppGyver Scanner comes bundled with the PhoneGap SQLite plugin.
See this guide by the AppGyver team on prepopulating the database.
Background service-layer
One of the suggested ways of handling the data between different views is to implement a service-layer always running in the background. A document that runs all your applications singletons, making use of the above-mentioned standards it’s quite simple to accomplish.
Steroids have the ability to preload WebViews with the steroids.views.WebView.prototype.preload function. Running a background view can be done like this:
var backgroundView = new steroids.views.WebView("services.html")
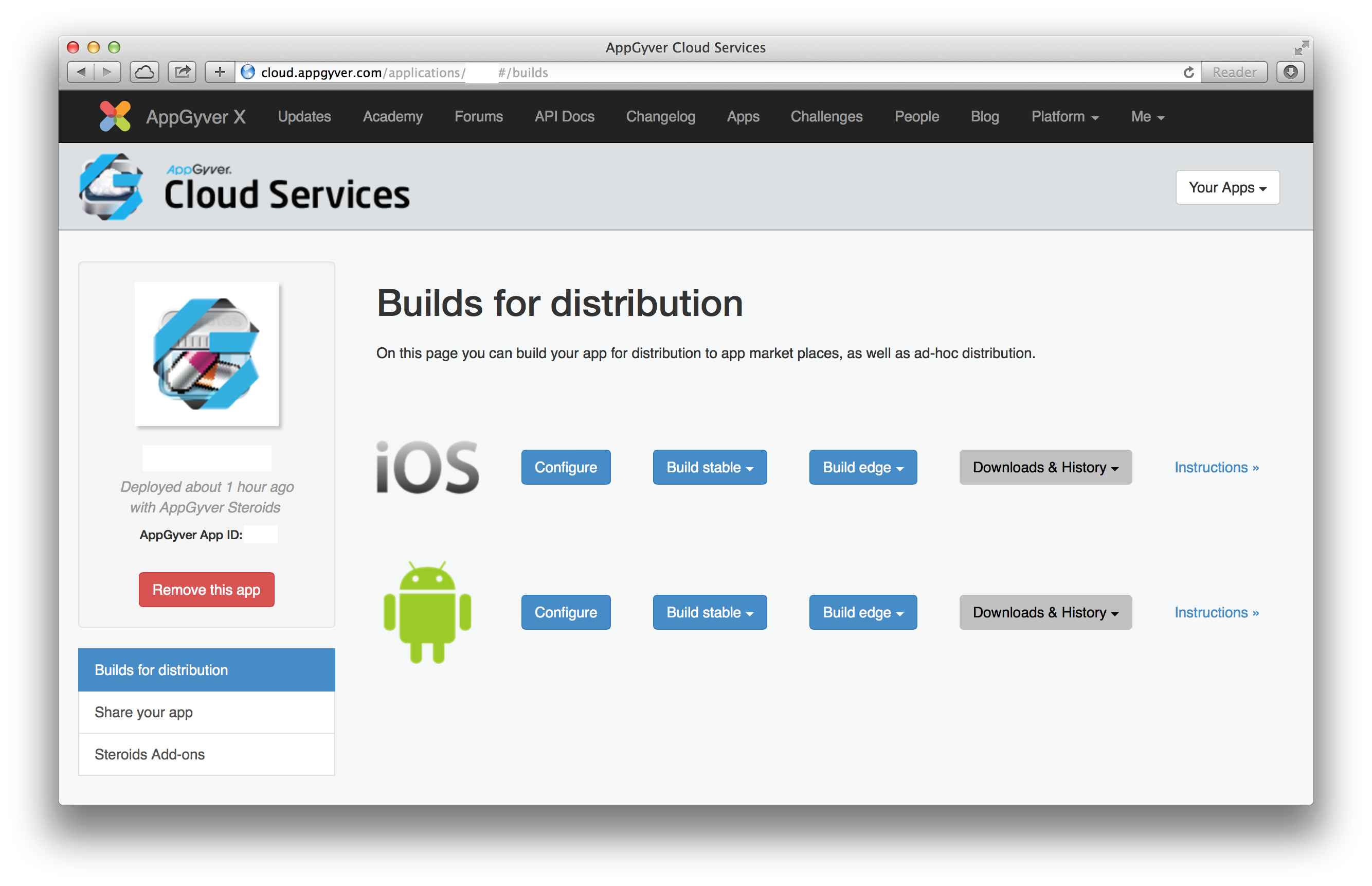
backgroundView.preload();Workflow and deployment flow
If you download the before-mentioned AppGyver Scanner app (iOS or Android)
workflow/deployment http://marcgg.com/blog/2013/08/29/appgyver-steroids-iphone-hybrid-javascript/#the-scanner-app

Features coming
AppGyver announced a couple of weeks ago that they had raised $2.5M in funding to expand the Steroids development platform. AppGyver said that they were planning on using this newly raised capital to expand the team and build out their strongly requested enterprise features.
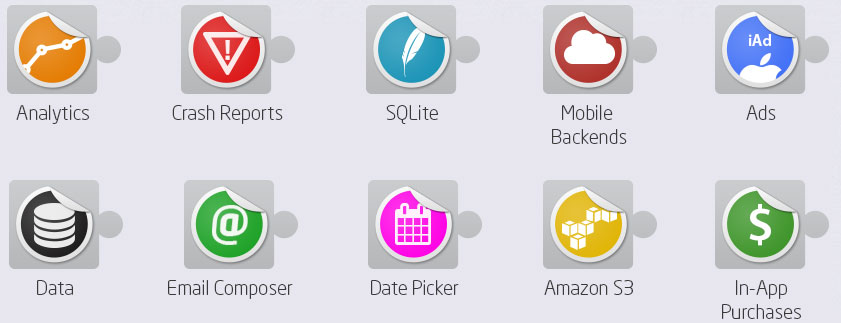
As described above AppGyver allows developers to use the already existing Cordova plugins on the platform, some of these plugins are either outdated, poorly supported or simply just doesn’t work very well with the Steroids platform. That’s why AppGyver will also be expanding their own add-ons, the idea is to provide a complete library of maintained and well-supported plugins to help developers quickly build their applications.
At this point AppGyver have published 4 add-ons: Facebook, Urban Airship for push notifications, OAuth.io and their own GPS add-on. The following add-ons are announced, but not yet published.

Another new feature that AppGyver is teasing on their website is something called App Reload which promises “Continuous Integration with App Stores”. This sounds close to something they’ve earlier discussed, dynamic updating of assets over-the-air without submission to the App Stores. It’ll be very interesting to see how this’ll work once it’s available.
-
See PropertyCross for comparisons and further information about cross-platform frameworks. ↩
-
Please see this post by the Ionic team on the differences between Cordova and PhoneGap: http://ionicframework.com/blog/what-is-cordova-phonegap/ ↩
-
Official documentation on Native UI elements ↩
-
AppGyver’s description of multi-page apps(MPA) ↩